Was ist eine responsive Website?
Bei responsiven Websites handelt es sich im Prinzip um Webdesign, welches den Inhalt von Websites so gestaltet, dass dieser sowohl auf mobilen Endgeräten wie Smartphone oder Tablet als auch auf dem Desktop, z. B. Mac oder PC möglichst gut lesbar und nutzbar ist.
Dabei liegt dem Webdesign zugrunde, dass sich die Anordnung von Elementen je nach Gerät ändert und sich an die Anforderungen an die des jeweiligen Gerätes anpassen. Ein zweispaltiger Text würde beispielsweise auf dem Smartphone eine zu kleine Spaltenbreite aufweisen. Dagegen wäre diese Anordnung auf dem Desktop-Gerät besser.
Geschichte
Die Grundlage für das Verständnis von Websites besteht darin, sie nicht als starres Medium anzusehen. Anders als eine Zeitung, die bei jedem Betrachter mehr oder minder (man lasse, die äußeren Einflüsse heraus) identisch aussieht, kann die gleiche Website auf verschiedenen Monitoren anders aussehen.
In den frühen Jahren des Internets wurden Websites in der Regel auf Arbeits-Monitoren im Format 4:3 dargestellt. Dieses entspricht dem Format eines früheren Röhrenfernsehers.
Mittlerweile haben sich in der Nutzung diverse Formate eingebürgert. Hier eine kleine Auflistung:
- 16:9 – Standard bei modernen Displays von Fernsehern, PCs und Smartphones
- 21:9 – Format, welches eher dem Kinoformat entspricht, eher bei Computer-Monitoren im Einsatz
- 18:9 – alternatives Format bei Smartphones
- 3:2 – Format des Microsoft Surface
Man beachte nun, dass sowohl Smartphones als auch Tablets im Hochformat (Porträt-Modus) als auch im Querformat (Landscape-Modus) genutzt werden können.
Dabei hat sich neben der Anzahl der Bildschirm-Formate auch die Nutzung der Geräte geändert. Mit über 80 % nutzt der Großteil der Deutschen mobile Endgeräte als Zugang zum Internet. Dabei steigt der Wert der regelmäßigen Nutzung von unterwegs aus ebenfalls rapide. 2020 nutzten erstmals mehr als 50 % der User unterwegs regelmäßig das Smartphone als Tor zum Internet.
Was bedeuten mobile Endgeräte nun für die Gestaltung von Websites?
Die Motivation, dass Websites auf jedem Endgerät und besonders auf den mobilen Endgeräten gut funktionieren sollen, ist eine sehr rationale Schlussfolgerung:
Eine nicht auf die mobile Nutzung hin optimierte Website würde zu einer schlechten Nutzererfahrung (oder auch User Experience genannt) auf dem Smartphone führen. Das wiederum würde zu erhöhten Absprüngen auf der Website führen. Und aus diesen Absprüngen könnten geringere Conversions resultieren, also Verluste bei potenziellen Kontakten oder weniger Verkäufe nach sich tragen.
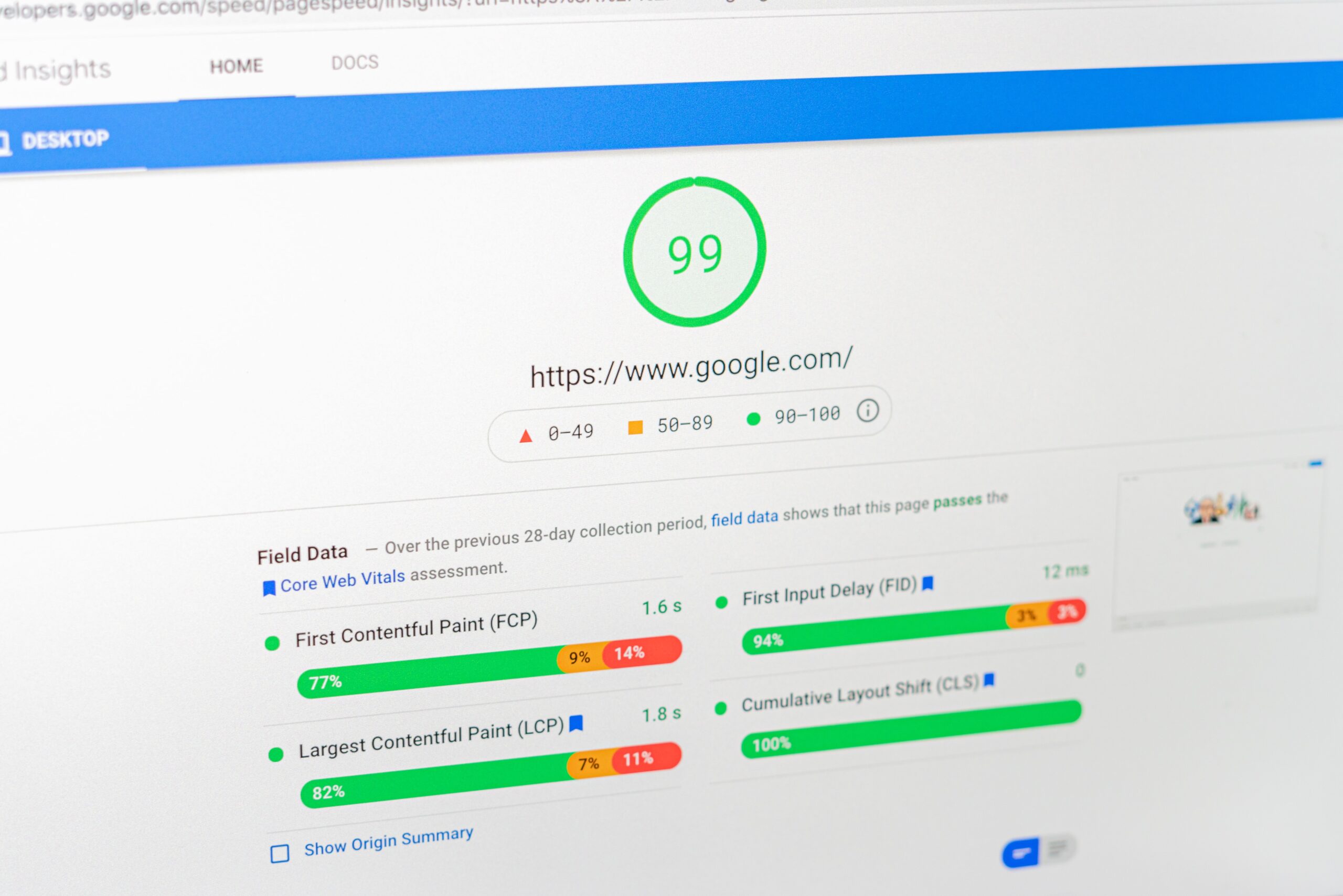
Und was ist mit Suchmaschinenoptimierung (SEO)?
Die Konsequenz daraus ist, dass die populärste Suchmaschine Google die Indexierung auf mobile First als ihren Standard gewählt hat. Das bedeutet, dass die mobile Darstellung einer Website von Google eine höhere Gewichtung hat, als ihre Desktop-Variante.
Das heißt, dass im ersten Schritt die Inhalte auf das Darstellungsformat des Smartphones hin optimiert werden müssen.
Wie können wir responsives Webdesign umsetzen?
Bei der Umsetzung von Websites setzen wir auf das schlanke Content-Management-System WordPress in Kombination mit dem Theme Impreza.
Dazu findest du tolle Informationen in unserem weiterführenden Artikel hier.
Ein großer Vorteil dieser Kombination besteht darin, dass das Theme so konzipiert wurde, alle Elemente responsive darzustellen.
Dadurch sind alle Elemente, egal ob auf dem Smartphone oder dem Desktop von Haus aus responsive und können so eine gute Nutzererfahrung bieten.
Das bedeutet z. B., dass Text-Elemente automatisch bei bestimmten Größen ihre Spalten-Anzahl anpassen, sodass der Text jederzeit eine gut lesbare Zeilenlänge aufweist.
Schriftgrößen werden flexibel berechnet, sodass sie auf dem Desktop nicht zu groß, aber auf dem Smartphone nicht zu klein dargestellt werden.
Das hat auch zur Folge, dass unsere Websites stets leicht zu pflegen sind. Redakteure können ihre Seiten, ohne sich Gedanken über Spalten und Größen zu machen, pflegen und die Elemente sind von Natur aus responsive.
Gibt es Alternativen zum responsiven Webdesign?
Neben dem responsiven Webdesign können Websites auch über verschiedene Domains (i. d. R. über Subdomains) erreicht werden, die dann eine mobile Variante enthält. Diese Alternative stellt jedoch die Realisation einer Website vor höheren Aufwand und einem höheren Komplexitätsgrad. Beispielsweise erfolgt die Datenpflege separat und die Inhaltspflege an zwei parallelen Stellen kann zu einer Abstrafung durch Google führen. Das geschieht aus dem Grund, dass Google davon ausgeht, dass sehr ähnlicher Inhalt auf zwei verschiedenen Domains voneinander abkopiert wurde. Man spricht hier auch von Duplicate Content.
Google selbst empfiehlt zur Implementierung einer Website die Bereitstellung von Inhalten via responsivem Webdesign.
Falls du eine eigene Website betreibst und dir nicht sicher bist, ob diese dem heutigen Standard entspricht, kannst du dich jederzeit gerne bei uns melden, sodass wir ganz unverbindlich gemeinsam über die Website schauen.
Gerne bereiten wir auch einen unverbindlichen Kostenvoranschlag vor, falls für dich ein Website Relaunch in Frage kommt.
Du kannst du uns jederzeit hier kontaktieren und eine unverbindliche Anfrage stellen.